180bpm
이번 프로젝트 트러블 슈팅 & 메모 본문
PC, 개발자모드 모바일, 모바일, 웹뷰, 4개 다 동작이 다를 수 있다..주의할것.
심지어 네이티브로 짠 웹뷰와 UniWebView의 동작도 달랐다..너무 힘들었다.
ex. 웹뷰에서는 DRM 기본 지원 안함. permissionRequest에 RESOURCE_PROTECTED_MEDIA_ID 추가등등.........
1. conemu에 putty 연결
http://www.songtory.com/post/001005/1/220
conemu 에 putty 연결하기 (SSH 연결) : [songtory.com]
생활코딩 페이스북에서 conemu 라는 command 를 추천하는걸 보고.. 설치해 봤는데.. 아주 좋다. 아주 좋아~!! 우선 탭기능이 있어서 창을 여러개 띄우기가 매우 용이하다. 이런 탭기능에 ssh 까지 연결
www.songtory.com
2. 터미널을 빠져나가도 앱이 죽지 않는 screen 사용법
https://dreamlog.tistory.com/470
[Linux] screen 사용법
build 중 서버와 연결이 끊어지거나 컴퓨터를 끄고 퇴근해야 한다면? 1. screen 개념 putty와 같은 ssh 도구로 서버에 접속한 일반적인 사용 예. 서버에 screen 사용하여 접속한 예 두 그림의 차이
dreamlog.tistory.com
3. ffmpeg의 다양한 명령어
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=josm17&logNo=220601051707
[ffmpeg] 명령어 살펴보기
우선 FFMPEG 공식 문서에 따르면 ffmpeg명령은 다음과 같은 구조를 지닌다. $ ffmpeg [global_option...
blog.naver.com
4. 360비디오의 최적화 된 설정
https://gist.github.com/nickkraakman/e351f3c917ab1991b7c9339e10578049
FFmpeg cheat sheet for 360 video
FFmpeg cheat sheet for 360 video. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
4. 오큘러스에서 추천하는 360 비디오 설정
https://creator.oculus.com/blog/encoding-high-resolution-360-and-180-video-for-oculus-go/
Encoding High-Resolution 360 and 180 Video for Oculus Quest and Oculus Go [Updated to Include h.265 Support] | Oculus
Note From Oculus Team: This article was originally posted on January 15th, 2019 and was updated for accuracy and comprehensiveness in November, 2020. [Update on 11/11/2020] The video decoder in Quest 2 can support the following higher-resolution video: 3D-
creator.oculus.com
5. 플레이 스토어 앱 배포
예전이라 앱 올리는 프로세스가 좀 달라졌고 예약 게시도 이상해졌다.
예약 게시를 하려면 프로덕션에 앱을 한번 올려야 하고( 올린다고 배포가 되진 않았던거같음)
각 테스트별 검수 단계가 3일정도 걸린대서 전부 다 걸어버렸더니.. 공개테스트를 통해 앱이 배포가 되버렸다.
이걸 물릴려면 게시 철회를 하고 앱을 삭제하는 생 쑈를 해야한다.
공개테스트는 앱 첫 배포 전 아니면 절대 쓰지 말것.
https://moon-dev-blog.tistory.com/23
[Android] Google Play Console 게시 개요(구 예약 게시)
안녕하세요. 본 포스팅은 주관적으로 작성되며, 틀린 정보가 있을시에 따끔한 충고 부탁드리겠습니다. 감사합니다. 내용 : Google Play Store에 출시하는 앱을 관리하는 Console을 통해 앱의 출시
moon-dev-blog.tistory.com
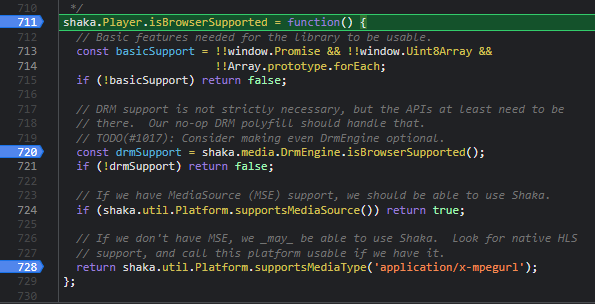
6. shaka.Player.isBrowserSupported() false 버그
이상하긴 했는데..
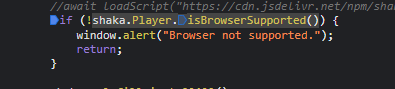
폴리필 호출전에 브라우저 지원 체크를 했을 경우 발생한 문제였다.
shaka.Player.isBrowserSupported();
shaka.polyfill.installAll();
이러면 문제 난다는것.
내 평생 역대급 이상한 버그 TOP3 ...
플레이어 소스를 전달했는데 재생이 안되고 얼럿이 뜬다고 한다. 전달해준 링크 열어보니 정말 난다. 왜?
우선 여기서부터 헤맴. 가져다 붙여쓰다보니 얼럿이 있는줄도 몰랐지..
샤카에서 오류가 난다.

cloudflare에서는 map이 안붙어서 jsdelivr 붙이니 디버깅이 가능해졌다.
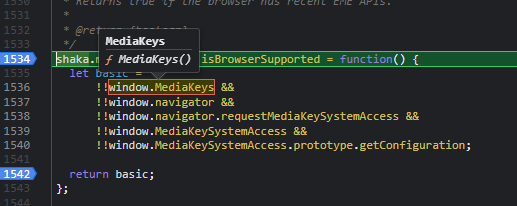
파고 들어가보니 shaka.media.DrmEngine.isBrowserSupported()에서 문제가 난다.

또 파고 들어가보니 DRM이랑으 관계가 없어보이는것들인데.. navigator 빼고 다 undefined로 떠서 걸렸다.

근데 내가 돌릴땐 또 문제가 없었다.

나도 잘모르다보니까 의심되는대로 던져봤다
react 이용해서 개발하다보니까 저 값이 덮어써진건 아닌가? 했는데 저거는 그냥 아파치에서 띄웠다고 했고
그래서 익스프레스, xampp, 아파치에서 돌려봤는데 문제가 없었다.
아무리 생각해도 없어지면 안될 값들이 없어져서 이거저거 만져보고 그랬는데
갑자기 해결되었다.
in 8080을 58080으로 뺐는데 그거때문에 문제 생긴거같다고..여튼 그냥 로컬호스트로 붙으니 잘 되었다하더라.
나도 적으면서 이게 무슨소린가 싶은데..
포트포워딩때문에 값이 사라질 수 있는건가?
S3에서 폴더단위로 다운로드
cyberduck을 쓰거나, cli를 쓰거나
aws s3 cp s3://dev/MOVIE_DATA/19/dash/ ./ --recursive
https://tre2man.tistory.com/255
AWS S3 파일 전체(일괄) 다운로드 받기
아마존 웹 서비스에는 정말 다양한 서비스들이 있다. 그 중 하나가 s3라는 서비스이다. 간단히 말하면 구글 드라이브 같은 웹서버 운영에 필요한 사진, 동영상 등의 파일들을 저장해 두는 서비스
tre2man.tistory.com
https://stackoverflow.com/questions/38375813/how-to-effectively-debug-minified-js-files
How to effectively debug minified JS files?
I've got problem debugging minified JS on production server. While you can't catch some errors on your machine while testing dev/prod servers, there's an opportunity to send some frontend errors and
stackoverflow.com
